
Developing
We used the popular technologies in industry: HandelBars, CSS and Javascript for front-end, Express and Node.js for back-end, MongoDB for database, and successfully deployed it to Heroku.
The developing process was lead by the chief developer. I participated in the front-end coding, and overseen the front-end developing to make sure all the interface elements are set to the correct sizes, and the responsive effects are functional.
Diabetes @ Home
Diabetes is a chronic (long-lasting) health condition that requires consistent care and treatment. A digital platform has been created to assist diabetic patients in improving their state of health, by allowing them to record their daily health data and receive monitoring and timely guidance from their clinicians.
A team of five people worked on the project, and I was in complete charge of the design and some of the front-end coding.
My Role
UI/UX Designer & Front-End Developer
Time
2022 Mar-Jun
The document includes requirements for two sets of user interfaces, for patients and health practitioners respectively, as well as the technical requirements such as data validation and authentication.
Designing
Reading Product Requirement document
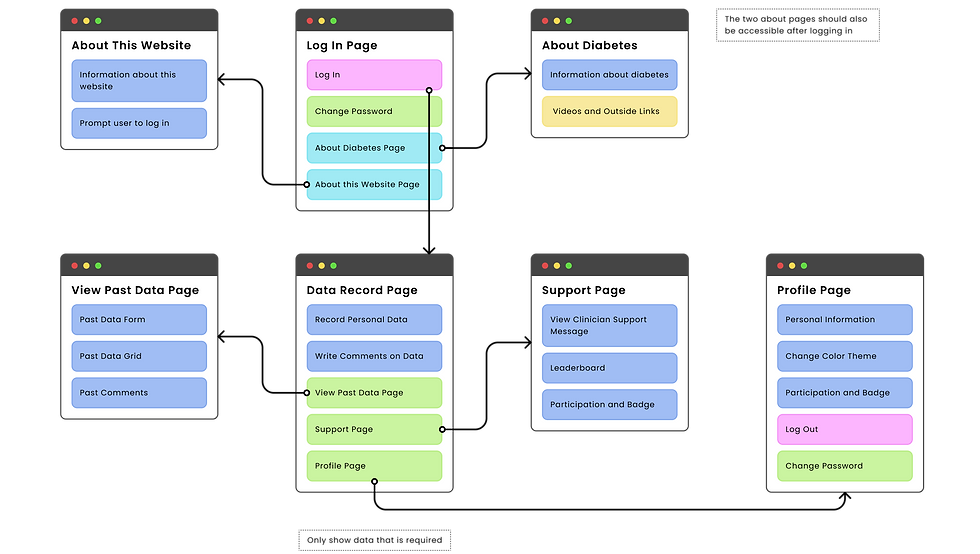
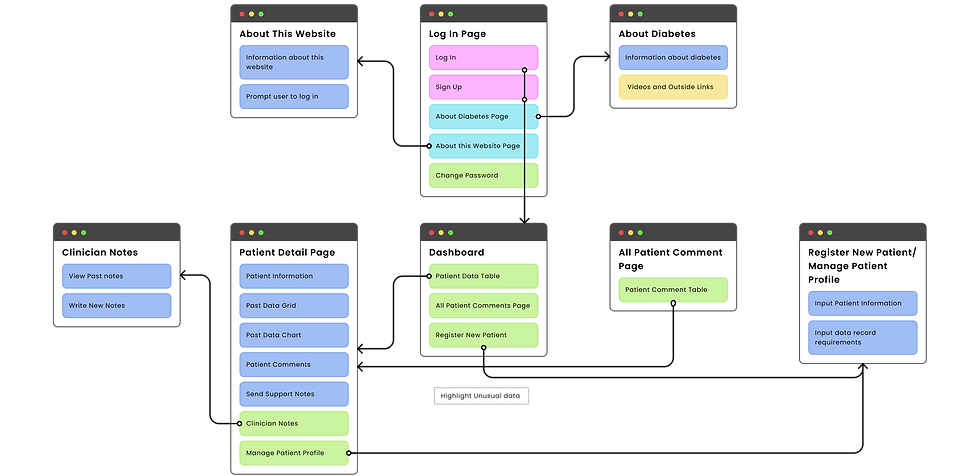
Site Map
I created 2 site maps, arranging the important pages and functions. The maps were discussed within the team, and confirmed by all members.
Patients UI: users are able to record their daily health data in the "Data record page, " view their progress in "View past data page", get motivated to keep recording in "Support Page", and manage profile and settings in "Profile Page".
Clinician UI: in "Dashboard page", clinicians could see the table of daily health data recorded by their patients, and access a particular patient's detail page through the table. In the patient detail page, clinicians are able to perform further actions include sending support messages, manage patient profile, etc.
Wireframes
Since the structure of this project was quite clear already, the wireframes were created in a highly detailed manner.

Patient UI Site Map

Clinician UI Site Map

High-fidelity Mockups

Patient UI

Clinician UI

Reflection
The user requirements seemed unordered in the PRD, but after extracting them and arrange them into the site map, the structure became clear quickly and the following steps were extremely smooth. This process ensures the integrity of a product.
The developing process also exposed me to the importance of technical and safety concerns of a product. These technical concerns also affects user interactions. For example, a user's account would automatically log off if no action has been made for a period of time. A message would appear to prompt the user to log in again.
